The Charges
98% of the top 1 million websites are not fully accessible. That means users who experience the internet in a way different to what you might expect are being excluded from accessing content, products or whatever else it is that you are trying to sell.
An increasing crack down on inaccessible online content is well underway with many countries now introducing laws and policies to ensure inclusion for all.
But there is more to it than just being legally compliant. By excluding groups of people you are actively sabotaging your efforts to do the one thing you’re supposed to be doing, which let’s be honest, is to make money from your website. You’re also harming the perception users have of you as a brand.]
Evidence
Take a look at this article: Research and statistics into disability, accessibility and the spending power of disabled people if you need further justificiation as to why you need to do better.
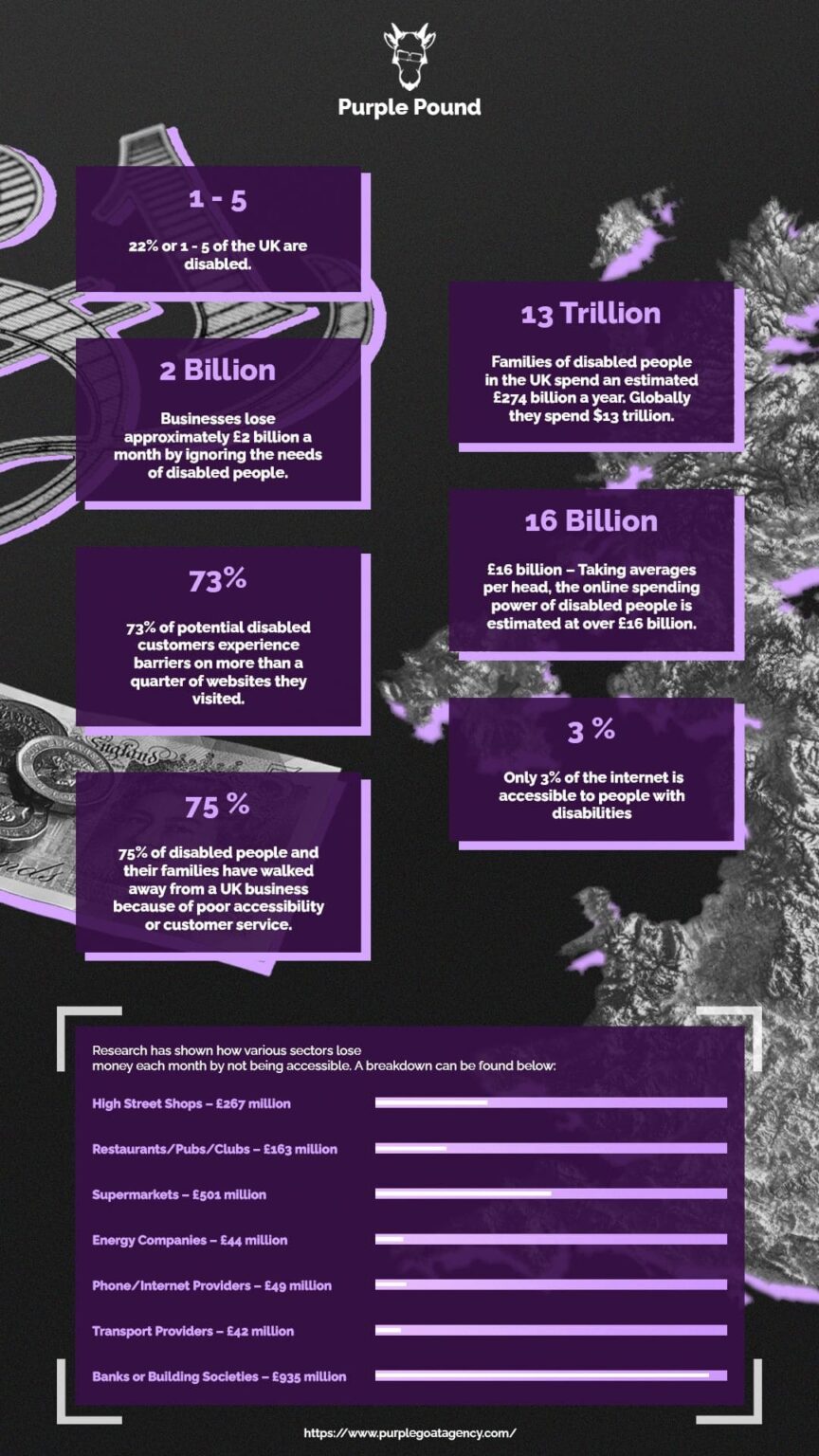
- 1 in 5 (or 22%) of the UK are disabled
- Businesses lose about £2 billion A MONTH by ignorning the needs of disabled people
- Families of disabled people in the UK spend about £274 billion a year, globally it’s $13 trillion
- On average, the online spending power of disabled people is over £16 billion
- 73% of potential disabled customers experience barriers on more than 1/4 of websites they visit
- 75% of disabled people and their families have shunned UK businesses because of poor acessiblity or customer service
- Only 3% of the internet is accessible to people with disabilies
How does this look across the sectors? Pretty awful!
- High street shops: £267 million
- Restaurants/Pubs/Clubs: £163 million
- Supermakets: £501 million
- Energy Companies: £44 million
- Phone/Internet Providers: £49 million
- Transport Providers: £42 million
- Banks / Building Societies: £935 million

Mitigation #1: Perceivable information and UI
Text alternatives for non-text content
Text alternatives can be presented in a variety of ways. For instance, they can be read aloud for people who cannot see the screen and for people with reading difficulties, enlarged to custom text sizes, or displayed on braille devices. Text alternatives serve as labels for controls and functionality to aid keyboard navigation and navigation by voice recognition (speech input). They also act as labels to identify audio, video, and files in other formats, as well as applications that are embedded as part of a website.
Make sure you provide:
- Short equivalents for images, including icons, buttons, and graphics
- Description of data represented on charts, diagrams, and illustrations
- Brief descriptions of non-text content such as audio and video files
- Labels for form controls, input, and other user interface components
Captions and other alternatives for multimedia
People who cannot hear audio or see video need alternatives.
Well-written text transcripts containing the correct sequence of any auditory or visual information provide a basic level of accessibility and facilitate the production of captions and audio descriptions.
Make sure you provide:
- Text transcripts and captions for audio content, such as recordings of a radio interview
- Audio descriptions, which are narrations to describe important visual details in a video
- Sign language interpretation of audio content, including relevant auditory experiences
Content can be presented in different ways
Users may need or want to change the presentation of content.
Meeting this requirement allows content to be correctly read aloud, enlarged, or adapted to meet the needs and preferences of different people. For instance, it can be presented using custom color combinations, text size, or other styling to facilitate reading. This requirement also facilitates other forms of adaptation, including automatic generation of page outlines and summaries to help people get an overview and to focus on particular parts more easily.
Make sure that:
- Headings, lists, tables, input fields, and content structures are marked-up properly
- Sequences of information or instructions are independent of any presentation
- Respect browsers and assistive technologies that provide settings to customize the presentation
Content is easier to see and hear
Meeting this requirement helps separate foreground from background, to make important information more distinguishable. This includes considerations for people who do not use assistive technologies and for people using assistive technologies who may observe interference from prominent audio or visual content in the background. For instance, many people with color blindness do not use any particular tools and rely on a proper design that provides sufficient color contrast between text and its surrounding background. For others, audio that is automatically played could interfere with text-to-speech or with assistive listening devices (ALDs).
Make sure that:
- Color is not used as the only way of conveying information or identifying content
- Default foreground and background color combinations provide sufficient contrast
- When users resize text up to 400% or change text spacing, no information is lost
- Text reflows in small windows (“viewports”) and when users make the text larger
- Images of text are resizable, replaced with actual text, or avoided where possible
- Users can pause, stop, or adjust the volume of audio that is played on a website
- Background audio is low or can be turned off, to avoid interference or distraction
Mitigation #2: Operable user interface and navigation
Functionality is available from a keyboard
Meeting this requirement helps keyboard users, including people using alternative keyboards such as keyboards with ergonomic layouts, on-screen keyboards, or switch devices. It also helps people using voice recognition (speech input) to operate websites and to dictate text through the keyboard interface.
Make sure that:
- All functionality that is available by mouse is also available by keyboard
- Keyboard focus does not get trapped in any part of the content
- Web browsers, authoring tools, and other tools provide keyboard support
Users have enough time to read and use the content
Some people need more time than others to read and use the content. For instance, some people require more time to type text, understand instructions, operate controls, or to otherwise complete tasks on a website.
Provide ways to:
- Stop, extend, or adjust time limits, except where necessary
- Pause, stop, or hide moving, blinking, or scrolling content
- Postpone or suppress interruptions, except where necessary
- Re-authenticate when a session expires without losing data
Content does not cause seizures and physical reactions
Content that flashes at certain rates or patterns can cause photosensitive reactions, including seizures. Flashing content is ideally avoided entirely or only used in a way that does not cause known risks. Also animations and moving content can cause discomfort and physical reactions.
Make sure that you:
- Do not include content that flashes at particular rates and patterns
- Warn users before flashing content is presented, and provide alternatives
- Provide mechanisms to switch off animations, unless they are essential
Users can easily navigate, find content, and determine where they are
Meeting this requirement helps people to navigate through web pages in different ways, depending on their particular needs and preferences. For instance, while some people rely on hierarchical navigation structures such as menu bars to find specific web pages, others rely on search functions on websites instead. Some people may be seeing the content while others may be hearing it or seeing and hearing it at the same time. Some people may be using the content with only a mouse or a keyboard, while others may be using both.
Make sure that:
- Pages have clear titles and are organized using descriptive section headings
- There is more than one way to find relevant pages within a set of web pages
- Users are informed about their current location within a set of related pages
- There are ways to bypass blocks of content that are repeated on multiple pages
- The keyboard focus is visible, and the focus order follows a meaningful sequence
- The purpose of a link is evident, ideally even when the link is viewed on its own
Users can use different input modalities beyond keyboard
Input modalities beyond keyboard, such as touch activation, voice recognition (speech input), and gestures make content easier to use for many people. Yet not everyone can use each of these input modalities, and to the same degree. Particular design considerations maximize the benefit of these input modalities.
Meeting this requirement makes the content easier to use for many people with a wide range of abilities using a wide range of devices. This includes content used on mobile phones, tablet computers, and self-service terminals such as ticketing machines.
Make sure that:
- Gestures that require dexterity or fine movement have alternatives that do not require high dexterity
- Components are designed to avoid accidental activation, for example by providing undo functionality
- Labels presented to users match corresponding object names in the code, to support activation by voice
- Functionality that is activated by movement can also be activated through user interface components
- Buttons, links, and other active components are large enough to make them easier to activate by touch
Mitigation #3: Understandable information and user interface
Text is readable and understandable
Content authors need to ensure that text content is readable and understandable to the broadest audience possible, including when it is read aloud by text-to-speech.
Meeting this requirement helps software, including assistive technology, to process text content correctly. For instance, this requirement helps software to read the content aloud, to generate page summaries, and to provide definitions for unusual words such as technical jargon. It also helps people who have difficulty understanding more complex sentences, phrases, and vocabulary. In particular, it helps people with different types of cognitive disabilities.
Do this by:
- Identifying the primary language of a web page, such as Arabic, Dutch, or Korean
- Identifying the language of text passages, phrases, or other parts of a web page
- Providing definitions for any unusual words, phrases, idioms, and abbreviations
- Using the clearest and simplest language possible, or providing simplified versions
Content appears and operates in predictable ways
Many people rely on predictable user interfaces and are disoriented or distracted by inconsistent appearance or behavior.
Meeting this requirement helps people to quickly learn the functionality and navigation mechanisms provided on a website, and to operate them according to their specific needs and preferences. For instance, some people assign personalized shortcut keys to functions they frequently use to enhance keyboard navigation. Others memorize the steps to reach certain pages or to complete processes on a website. Both rely on predictable and consistent functionality.
Make sure that:
- Navigation mechanisms that are repeated on multiple pages appear in the same place each time
- User interface components that are repeated on web pages have the same labels each time
- Significant changes on a web page do not happen without the consent of the user
Users are helped to avoid and correct mistakes
Forms and other interaction can be confusing or difficult to use for many people, and, as a result, they may be more likely to make mistakes.
Meeting this requirement helps people who do not see or hear the content, and may not recognize implicit relationships, sequences, and other cues. It also helps people who do not understand the functionality, are disoriented or confused, forget, or make mistakes using forms and interaction for any other reason.
Make sure you provide:
- Descriptive instructions, error messages, and suggestions for correction
- Context-sensitive help for more complex functionality and interaction
- Opportunity to review, correct, or reverse submissions if necessary
Mitigation #4: Robust content and reliable interpretation
Content is compatible with current and future user tools
Robust content is compatible with different browsers, assistive technologies, and other user agents.
Meeting this requirement helps maximize compatibility with current and future user agents, including assistive technologies. In particular, it enables assistive technologies to process the content reliably, and to present or to operate it in different ways. This includes non-standard (scripted) buttons, input fields, and other controls.
How to do this:
- Ensuring markup can be reliably interpreted, for instance by ensuring it is valid
- Providing a name, role, and value for non-standard user interface components
Sentencing
At the very minimum, you should first get an understanding of what web accessibility is with this handy accessibility fundamentals overview from the W3C.
It goes into the following things to get you started:
- The role of accessilibty in diversity, equality and inclusion
- The essentials of web accessiblity
- Accessiblity principles
- A FREE digital accessibility foundations course
You can also check out the preliminary checks for your first review of web accessiblity to see if your website is even addressing it in the most basic way.

Recent Comments